„Die einzige Konstante ist die Veränderung.“ Fast nirgendwo ist dieser Spruch so zutreffend wie beim Suchmaschinen-Giganten Google. Bereits seit einigen Jahren vernachlässigt die Suchmaschine die bisherigen Desktop-Webseiten zugunsten der für Mobilgeräte optimieren Seiten in seinem Ranking.
Doch im Jahr 2021 hat Google endgültig Ernst gemacht und die langjährige Übergangsphase beendet. Doch worum handelt es sich beim Google Mobile First Index eigentlich genau, warum ist er für Google so wichtig und wie können die Betreiber von Webseiten optimal reagieren? Die Antworten darauf gibt es in diesem Artikel.
Was ist der Google Mobile First Index?
Bisher verwendete der Google-Bot hauptsächlich die für Computer und Laptops gestaltete Version einer Webseite, um deren Relevanz für bestimmte Suchanfragen zu ermitteln. In der Fachsprache ist in diesem Fall von der sogenannten Desktop-Version die Rede.
Doch im Jahr 2016 zeigte sich eine entscheidende Wendung bei der Auswertung der weltweiten Suchanfragen. Erstmals wurden in diesem Jahr nämlich mehr Suchanfragen von mobilen Geräten wie dem Smartphone oder dem Tablet getätigt als von den Desktop-Geräten. Rund 56 von 100 Suchanfragen erfolgten „mobil“.
Bei der sogenannten Mobile First Indexierung nutzt Google vor allem die mobile Version der Inhalte für die Indexierung und in weiterer Folge auch das Ranking. Seit dem 1. Juli 2019 ist die Mobile-First-Indexierung standardmäßig für alle neuen Webseiten aktiviert. Inhaber von älteren Seiten wurden spätestens mit März 2021 auf die Mobile-First-Indexierung umgestellt.
Eine mobile Version ist deshalb zwar nicht zwingend erforderlich, damit die Inhalte in die Suche aufgenommen werden, hat aber maßgebliche Auswirkungen auf das Ranking. Entgegen der Meinung vieler Experten handelt es sich bei Google Mobile First jedoch um keinen separaten Index. Es gibt nach wie vor nur einen einzigen Index von Google und dort werden jene Suchergebnisse angezeigt, die für den jeweiligen Nutzer am besten geeignet sind. Dabei kann es sich sowohl um die Adresse für ein Mobiltelefon als auch um eine für einen PC oder ein Laptop handeln.

Was sind die Auswirkungen des Google Mobile First Index?
Vor allem im Bereich der Suchmaschinen-Optimierung (SEO) zeigen sich die Auswirkungen des Google Mobile First Index. Denn der Google-Crawler arbeitet mit einer vollkommen neuen Indexierungsmethode. Er berücksichtigt seit März 2021 nämlich tatsächlich nur noch jene Informationen, die in den mobilen Versionen von Webseiten enthalten sind.
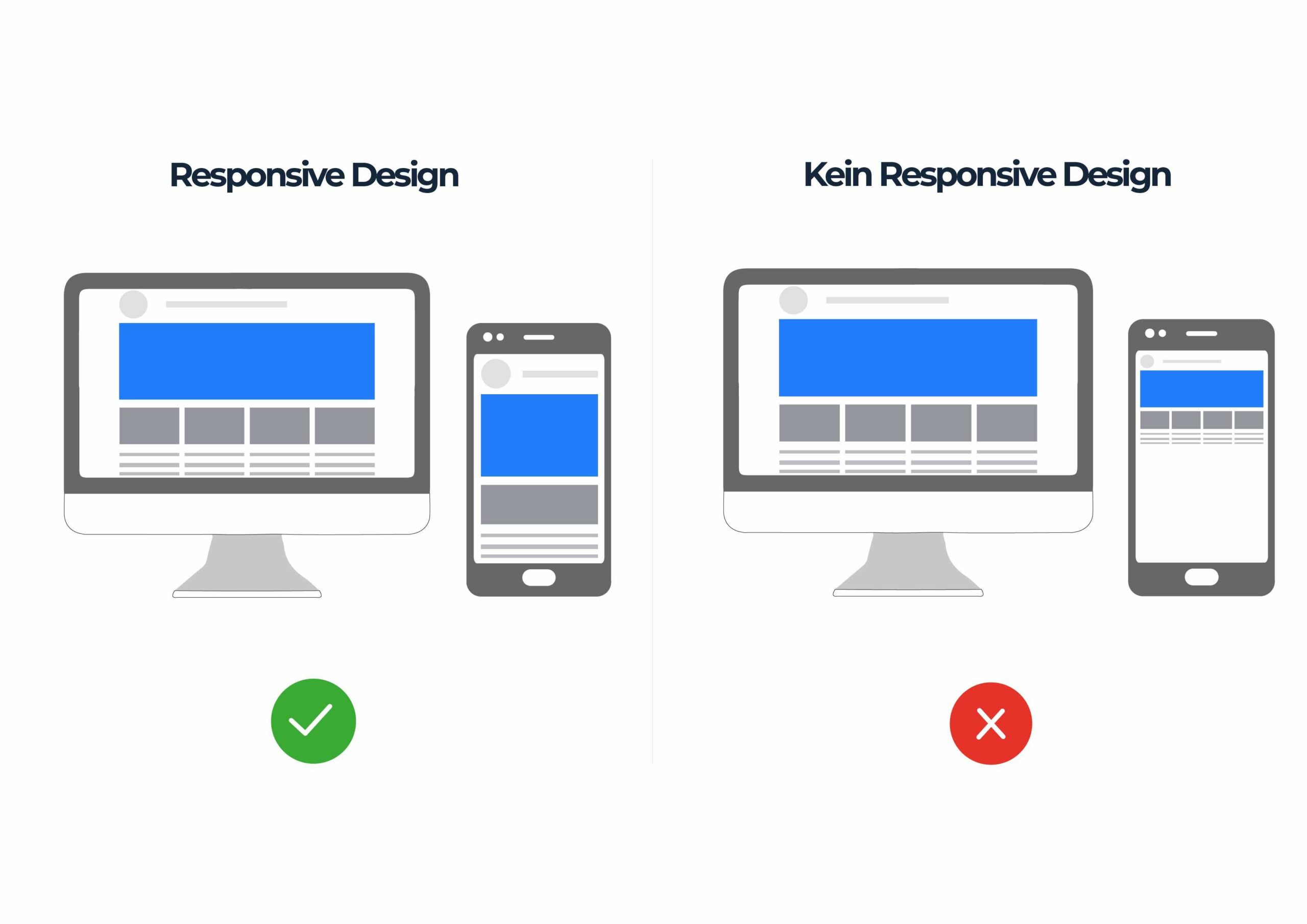
Das ist jedoch nicht gleichbedeutend damit, dass auch immer zwei Versionen von ein und derselben Webseite erstellt werden müssen. Das Zauberwort für die optimale Darstellung auf allen Endgeräten lautet „Responsive Design“. Denn bei Webseiten, die mittels „Responsive Design“ gestaltet wurden, passt sich das Design automatisch an das Endgerät an. Die Grundlage dafür bilden die Kombination von HTML und CSS, also jenen zwei Sprachen, die den Inhalt und das Layout einer Seite in einem Browser steuern.
Durch den Google Mobile First Index wurden die bisherigen Suchergebnisse jedenfalls gehörig durcheinandergewirbelt. Mit einer abgespeckten Mobil-Version ist heutzutage jedenfalls nichts mehr zu holen und der Absturz im Ranking ist damit garantiert. Denn wenn der Crawler Informationen in der Mobilversion nicht erkennen kann, dann berücksichtigt er diese im Gegensatz zu früher auch nicht mehr. Eine kleine Mini-Seite, die nur auf die Inhalte in der Desktop-Version verweist, ist demnach nicht mehr zeitgemäß.
Das ist aber nur die erste Stufe des Google Mobile First Index. In der zweiten Stufe widmet sich der Google-Bot zusätzlich auch noch der „Mobile-Friendliness“. Das heißt, bei Webseiten mit gleicher Relevanz bei den Inhalten wird zuerst jene Seite angezeigt, die auf Smartphones und Tablets besser genutzt werden kann.
Das Gebot der Stunde lautet deshalb, seine eigene Seite immer aus dem Blickwinkel des mobilen Users zu erstellen. Im Gegensatz zu früheren Zeiten sollte der Selbsttest immer zuerst auf dem Smartphone erfolgen. Erst wenn dort alle Inhalte einfach und schnell gefunden werden, ist die Seite für den Google Mobile First Index optimiert.

Warum wechselt Google seinen Index?
Der Grund für die Umstellung ist vor allem, dass immer mehr Suchanfragen mit mobilen Endgeräten durchgeführt werden.
Doch noch immer stellen viele Webseiten-Betreiber aus unterschiedlichen Gründen wie etwa Platz oder Ladezeit die Inhalte für die mobile Version der Webseite nicht im gleichen Ausmaß zur Verfügung wie bei der Desktop-Version.
Google verfolgt die Intention, seinen Kunden immer das möglichst beste Suchergebnis bei einer Suchanfrage zu liefern. Durch den Wechsel des Index von der Desktop-Version auf die Mobil-Variante der Webseite stellt Google nun sicher, dass eine Webseite jemandem, der mit dem Smartphone oder dem Tablet nach Informationen sucht, nur dann angezeigt wird, wenn in der Mobilversion diese Informationen auch tatsächlich enthalten sind.
Die Checkliste zur idealen Vorbereitung auf den Google-Mobil-Bot
Wer möchte, dass seine Webseite auch nach der Index-Umstellung noch gut rankt, sollte die Punkte der folgenden Checkliste möglichst gründlich abarbeiten. Das ist insbesondere dann anzuraten, wenn der Google-Bot schon zu Besuch war und die Seite deshalb bereits im Ranking abgerutscht ist.
Zugriff auf die Inhalte und Ressourcen der mobilen Webseite
Zunächst einmal ist es wichtig, dass der Google-Mobil-Bot auf die Inhalte und Ressourcen der mobilen Seite zugreifen kann. Denn nur dann kann er sie auch markieren und bewerten. Dazu sollten vor allem die folgenden Maßnahmen getroffen werden:
- Auf der mobilen Webseite sollten dieselben Meta-Robots-Tags zum Einsatz kommen, die auch in der Desktop-Version verwendet werden. Vorsicht ist vor allem bei noindex- oder nofollow-Tags
- Mit Hilfe von „Lazy Loading“ werden bestimmte Inhalte erst nach einer Nutzeraktion geladen. Dadurch kann sie aber auch der Google-Bot nicht erkennen. Google rät deshalb, zumindest bei den Hauptinhalten auf diese Technik zu verzichten.
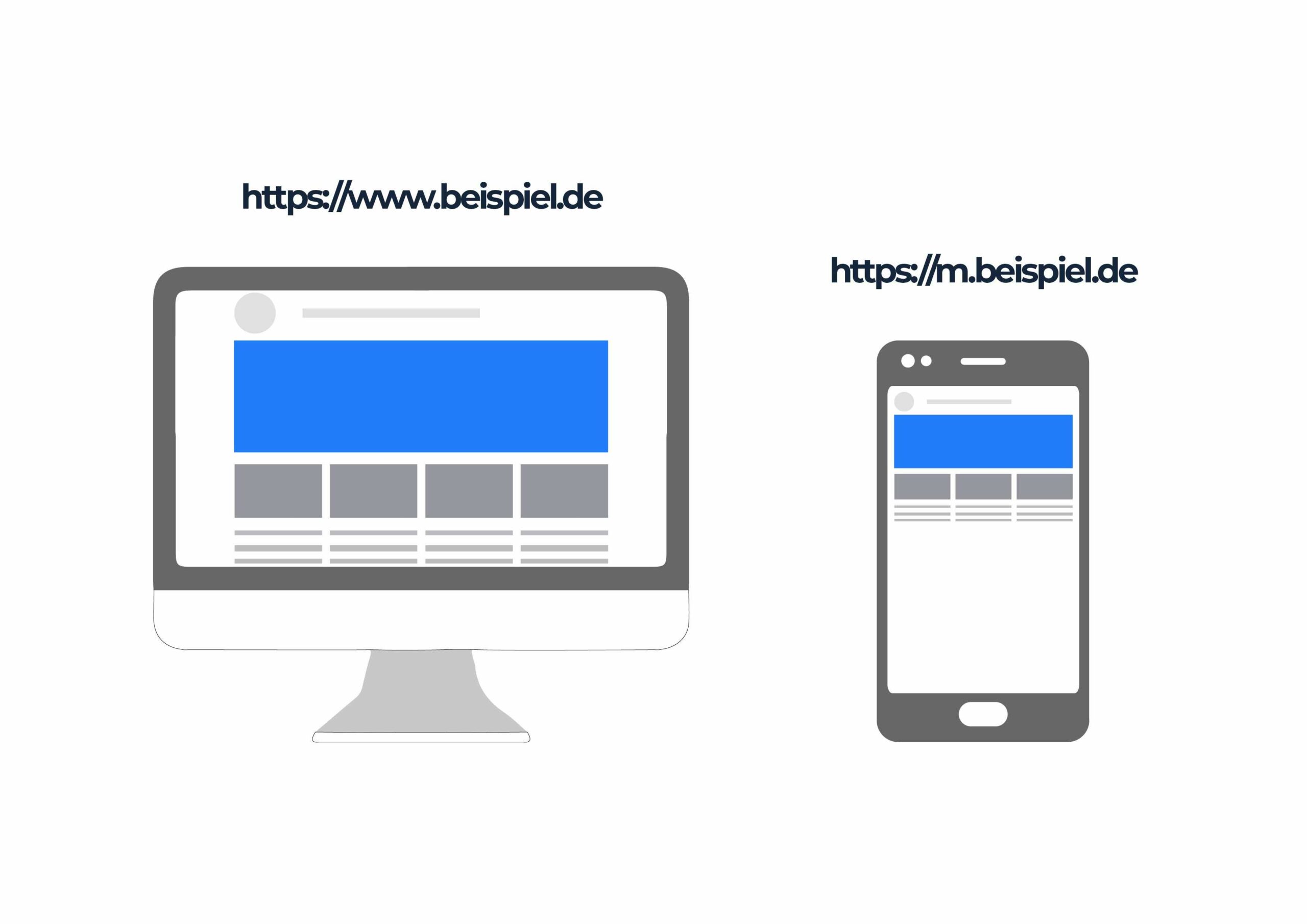
- Mit dem Disallow-Befehl kann festgelegt werden, auf welche Bereiche der Webseite der Google-Bot keinen Zutritt erhalten soll. Viele Webmaster haben ihn eingesetzt, wenn die mobile Webseite eine andere URL hat und von der Desktop-Version direkt angesteuert wird. Damit der Google-Bot die Seite lesen kann, muss der Disallow-Befehl jedoch entfernt werden.
Abgleich von Mobil-Seite und Desktop-Seite
Wer eine eigene Mobil- und Desktop-Version seiner Webseite hat und nicht mit responsivem Design arbeitet, sollte darauf achten, dass beide Versionen exakt die gleichen Inhalte aufweisen:
- Das bedeutet, dass beide Versionen die gleichen Metadaten aufweisen müssen. Das betrifft sowohl die Meta-Beschreibungen als auch den Meta-Titel.
- Nicht nur die Metadaten, auch die tatsächlichen Inhalte müssen angeglichen werden. Die abgespeckten Mobilversion muss dabei zu einer vollwertigen Webseite mit allen verfügbaren Inhalten umgewandelt werden.
- Nicht nur die Inhalte müssen gleich sein, auch die Verzeichnisse, die Heading-Tags und das Layout müssen übereinstimmen. Denn sonst kann es vorkommen, dass der Google-Bot sie fälschlicherweise als verschiedene Inhalte interpretiert.
- Wer Anzeigen auf seiner Webseite veröffentlicht, muss diese bei der mobilen Webseite noch viel genauer überprüfen als bei der Desktop-Version. Wird die Nutzung durch die Anzeige beeinträchtigt, kann das nämlich von Google mit einer Verschlechterung im Ranking abgestraft werden. Es empfiehlt sich, die sogenannten „Better Ads Standards“ zu beachten, die dafür sorgen sollen, dass die Online-Werbung den Erwartungen der User entspricht.

Strukturierte Daten anpassen
Die strukturierten Daten sind ein standardisiertes Format, mit dem Informationen zu einer Seite angegeben und die Seiteninhalte klassifiziert werden können. Durch das sogenannte „Schema Markup“ kann Google die Inhalte besser einordnen. Falls strukturierte Daten eingesetzt werden, müssen sie jedoch in beiden Versionen der Webseite vorhanden sein und größtenteils übereinstimmen:
- Auch die URLs in den strukturierten Daten müssen in mobile URLs geändert werden.
- Google selbst empfiehlt, nach Möglichkeit strukturierte Daten der Typen VideoObject, Product oder Breadcrumb zu nutzen.
- Mithilfe des Webmaster Tools Data Highlighter können Datenfelder auf der Website einfach mit der Maus markiert und getaggt werden. Google rät dazu, die strukturierten Daten auf der mobilen Website nach der Änderung neu zu taggen und das Data Highlighter-Dashboard auf der mobilen Website öfter auf Extraktionsfehler zu überprüfen.
Fazit: Der Google Mobile First Index ist gekommen, um zu bleiben
„Gib mir die Gelassenheit, Dinge zu akzeptieren, die ich nicht ändern kann“ lautet ein bekannter Spruch. Im Falle des Google Mobile First Index ist er äußerst passend. Denn der Suchmaschinenbetreiber wird bei seiner Linie bleiben und sie künftig wohl noch konsequenter verfolgen.
Das ist auch gut so, denn im Grunde genommen trägt Google nur dem geänderten Nutzerverhalten der letzten Jahre Rechnung. Jeder Webseiten-Betreiber ist gleichzeitig auch Internet-Konsument. Und als solcher will er bei Google auch Suchergebnisse angezeigt bekommen, die der tatsächlichen Such-Intention entsprechen.
Deshalb ist es wichtig, die Änderungen nicht zu kritisieren, sondern sie als Gegebenheit zu akzeptieren und mit den entsprechenden Maßnahmen darauf zu reagieren. Denn findige Unternehmer wissen, dass jedes Risiko auch eine Chance birgt. So ist das auch beim Google Mobile First Index.
Wer seine Hausaufgaben gut erledigt, kann nicht nur davon ausgehen, dass sein bisheriges Ranking erhalten bleibt, sondern wird womöglich sogar einen großen Sprung nach vorne in den Suchergebnissen machen, weil es immer einen Anteil an Unternehmern gibt, die wichtige und entscheidende Entwicklungen verschlafen.
Jeder Webseiten-Betreiber kann für sich selbst entscheiden, zu welcher Kategorie er gehören möchte. Zu den innovativen Gewinnern oder zu den frustrierten Verlierern.
Einzelnachweise
Google Mobile First Index
Author:Jakob Friesen
Datum:01.06.2022

Informationen oder haben
sonstige Fragen?
Klicken Sie auf eine der Kontaktmöglichkeiten - wir freuen uns über Ihren Kontakt!