- „Verwandte Artikel“: Entweder automatisiert oder auf Basis von Stichworten lassen sich auf Webseiten verwandte Artikel einblenden. Diese „Related Posts“-Funktionen machen es möglich, auf einer Webseite der Ebene 2 (also einen Klick von der Startseite entfernt) auch die ein oder andere Webseite der Ebene 8 (eigentlich sieben Klicks von der Startseite entfernt) einzublenden, sodass auf letztgenannte zumindest manchmal eine Klicktiefe von 2 entfällt
Die Qualität von Seitenstruktur und Klicktiefe ist für das Ranking einer Website in den Suchmaschinen elementar. Beides fällt sowohl in die Disziplin Technical SEO (Technische Suchmaschinenoptimierung) als auch OnPage SEO. Unter der Seitenstruktur versteht man den Aufbau der gesamten Website: Wie gut können sich Nutzer und Suchmaschinen-Algorithmen durch die Website navigieren? Die Klicktiefe ist eng verwandt mit der Seitenstruktur. Sie besagt, wie viele Klicks bestimmte Unterseiten von der Startseite entfernt sind. Der folgende Beitrag hält Definitionen und Erläuterungen zu Seitenstruktur sowie Klicktiefe und Ratschläge zur qualitativen Umsetzung bereit.
Seitenstruktur: Definition
Die Seitenstruktur, auch Sitemap genannt, stellt die Struktur einer kompletten Website dar. Sie umfasst alle Unterseiten, die zur Website gehören. In der Seitenstruktur sind die Ober- und Unterseiten hierarchisch strukturiert. Durch die hierarchische Abbildung aller Unterseiten ist sowohl für Nutzer als auch Suchmaschinen-Algorithmen (z. B. den Googlebot) in der Rolle des Webcrawlers leichter nachvollziehbar, wie die Themen der Website zusammengehören. Zudem lassen sich spezifische Unterseiten besser finden.

Die Seitenstruktur sollte für die Nutzer und Webcrawler möglichst gut erkennbar sein. Um dieses Ziel zu erreichen, wird die Crawl-Effizienz verbessert. Unter der Crawl-Effizienz versteht man, wie einfach und qualitativ ein Webcrawler die Unterseiten durchsuchen kann. Das Ziel eines jeden Website-Betreibers sollte hierbei sein:
- Der Google-Bot hat es möglichst einfach, zu allen Seiten der Website zu gelangen.
- Neue und aktualisierte Inhalte haben kurze Ladezeiten und können schnell gecrawlt werden.
Je mehr Seiten der Algorithmus crawlt, umso mehr Seiten indiziert er zur Verwendung in der jeweiligen Suchmaschine. Die Indexierung ist notwendig, um bei Google auffindbar zu sein. Vor allem bei großen Websites ist es wichtig, durch eine gute Seitenstruktur den Algorithmen die Indexierung zu vereinfachen.
Neben dieser Art von Seitenstruktur, also der Sitemap zur Strukturierung der gesamten Website, kann – und sollte der Vollständigkeit wegen – die Seitenstruktur auch auf einzelne Webseiten bezogen werden. Wenn beispielsweise auf einem Gesundheitsportal eine untergeordnete Seite zum Thema „Darm“ angelegt und verfasst wird, wird eine Webseite mit Inhalt geschaffen. Dieser Inhalt ist idealerweise technisch makellos und übersichtlich aufgebaut.
Somit sollten einzelne Webseiten für Nutzer und Webcrawler gut strukturiert sein, um die Inhalte schnell durchblicken, die Zusammenhänge verstehen und einfach navigieren zu können. Artikel sind folglich in mehrere Zwischenüberschriften und Absätze aufzuteilen. Stichpunkte, Grafiken, Tabellen und weitere Elemente lockern den Inhalt auf und verleihen weitere Struktur. Bei einem Artikel über das menschliche Organ „Darm“ ist eine Einteilung in „Funktion des Darms“, „Aufbau des Darms“, „Darmerkrankungen“ und „Darmgesundheit“ ein Beispiel für eine übersichtliche Gliederung.
Wichtige Elemente zur Strukturierung einer Website
Für eine gute Lesbarkeit der Inhalte muss die gesamte Website samt untergeordneten Seiten sinnvoll strukturiert sein. Wie strukturiert wird, ist eine Frage des eigenen Konzepts. Dazu später mehr. Zunächst stellt sich die Frage, womit strukturiert wird. An dieser Stelle kommen die technischen Elemente ins Spiel.
1. HTML- und XML-Sitemap
Bei der Strukturierung der gesamten Website sind die HTML-Sitemap und XML-Sitemap zwei Optionen. Die HTML-Sitemap ist eine eigene Seite, die dem Nutzer und Webcrawler eine Auflistung mit allen Seiten einer Website bietet. Wer diese Sitemap wählt, nutzt meist eine alphabetische Auflistung der Webseiten. Alternativ können die Unterseiten in Form einer Aufzählung abgebildet werden, bei der die untergeordneten Webseiten eingerückt werden, um direkt die Hierarchie zu veranschaulichen. Der Link zu HTML-Sitemaps wird meist im Footer, also ganz unten in der Leiste der Website, angegeben

Achtung: Die HTML-Sitemap ist nicht dasselbe wie die Navigationsleiste! Ein Menü bzw. eine Navigationsleiste sind ohnehin vorhanden. Die HTML-Sitemap wird zusätzlich erstellt. Sie dient den Nutzern als zusätzliche Orientierung. Fürs Crawling durch Suchmaschinen-Algorithmen ist die HTML-Sitemap neben der XML-Sitemap von enormer Bedeutung. Eine einfache Navigationsleiste ist im Vergleich zur Sitemap für das Crawling von geringerem Nutzen.
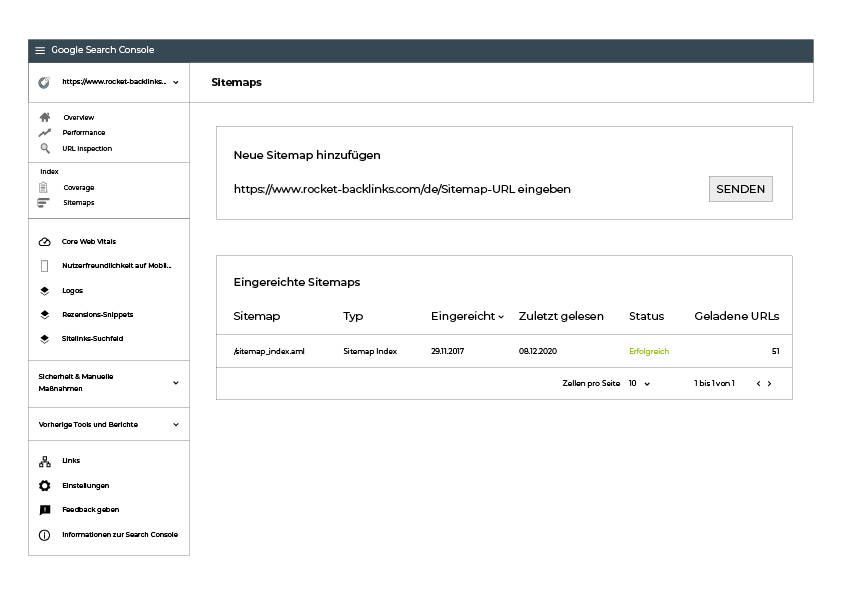
Eine XML-Sitemap ist für die Nutzer nicht einsehbar. Sie wird rein für das Crawling der Suchmaschinen-Algorithmen erstellt. Damit der Webcrawler die Sitemap crawlt, muss man sie einreichen. Dies geschieht bei Google über die Google Search Console. Hier können zusätzlich zur Angabe der URLs auch Zeitpunkte von Aktualisierungen und Änderungshäufigkeiten bei einzelnen Webseiten angegeben werden.

Als Unterstützung zur Erstellung von Sitemaps gibt es im Internet kostenlose sowie kostenpflichtige Tools. Am meisten lohnt es sich für Website-Betreiber, beide Sitemaps zu erstellen. Falls es zu viel Aufwand bereitet, sollte fürs Erste die HTML-Sitemap erstellt werden, weil sie im Gegensatz zur XML-Sitemap nicht nur die Algorithmen beim Crawlen unterstützt, sondern auch für die Nutzer einsehbar und hilfreich ist.
2. Gliederung der Unterseiten
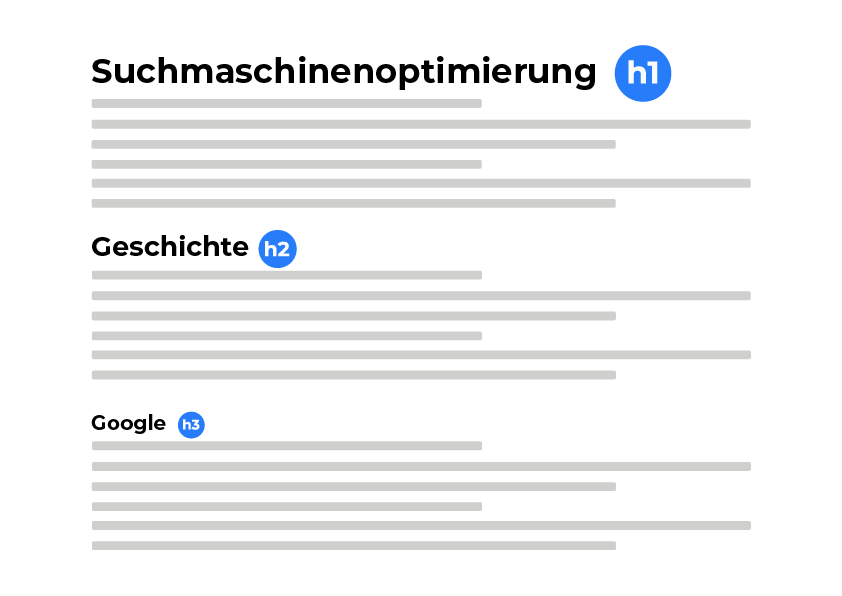
Bei den Unterseiten hat die Gliederung des Textes einen hohen Stellenwert. Zentrales Element hierfür sind die Überschriften, die mittels HTML-Tags festgelegt werden. Das Tag <h1> ist das öffnende Tag für die Überschrift, </h1> schließt die Überschrift. Dann wird der Artikel in sinnvolle Abschnitte gegliedert. Hierbei sind die Überschriften <h2>Überschrift 2</h2>, <h3>Überschrift 3</h3> sowie in diesem Muster alle weiteren Überschriften zur Strukturierung hilfreich.
In den meisten Content-Management-Systemen werden diese Tags auch ohne HTML-Kenntnisse automatisch gesetzt, wenn im Texteditor z.B. die Formatierung „Überschrift 1“ gewählt wird.
Bei kurzen Texten von max. 300 Wörtern machen viele Zwischenüberschriften keinen Sinn. Hier reicht die <h1>Überschrift 1</h1>. Gut ersichtlich ist die Strukturierung der Webseite dann, wenn die Zwischenüberschriften in den Schriftgrößen variieren: Alle h2-Überschriften sollten einheitlich groß und größer als die h3-Überschriften sein. Selbes gilt für die h3-Überschriften im Vergleich zu den h4-Überschriften. Die h1-Überschrift ist die größte von allen und sie gibt es nur einmal, weil sie die Überschrift für die Webseite ist. Apropos Schriftgrößen: Schriftart, Schriftgröße und Schriftfarbe haben immer lesbar zu sein; auch auf mobilen Endgeräten wie Smartphone und Tablet.
Neben Zwischenüberschriften sind Absätze, Stichpunkte, Videos sowie Grafiken abwechslungsreiche Elemente. Grafiken sollten mit Tags beschrieben werden, damit die Webcrawler die Bedeutung der Grafik interpretieren können (sie sehen keine Bilder, sondern nur den HTML-Code). Tabellen sind auch nutzbar, aber erschweren den Algorithmen des crawlen. Es bietet sich an, nur dann von Tabellen Gebrauch zu machen, wenn sie Nutzern das Verständnis des Textes deutlich vereinfachen und mehr als nur zwei bis drei Zeilen umfassen – erst dann wiegt der Mehrwert für die Nutzer die Nachteile fürs Crawling auf. Zu beachten ist beim Einsatz von Grafiken und Videos, dass sie die Ladezeiten der Webseiten verlängern. Dies wirkt sich negativ auf das Crawling und auch Ranking aus. Multimedia-Dateien sollten daher gut zugeschnitten und komprimiert werden, um die Ladezeiten zu verkürzen.

Zum kleinen 1×1 der SEO zählen natürlich auch die Keywords: Wenn zu einem bestimmten Thema geschrieben wird, müssen relevante Keywords recherchiert und im Artikel eingebunden werden. Zusammen mit den Keywords kommt es auf die User Intention hinter den Keywords an: Welche Art von Inhalt erwartet der jeweilige Nutzer, wenn er nach diesem Keyword sucht – eine Kaufberatung, einen Fachartikel, einen Verkaufstext oder eine andere Art von Inhalt? Keywords müssen auf der Webseite harmonisch und sinnstiftend eingebaut sein und die anzunehmende User Intention mit dem Inhalt befriedigt werden.
Was dazu verhilft, dies zu erreichen, ist die Länge des Textes. In einem breiten Vergleich zeigt sich, dass längere Texte tendenziell höhere Rankings erzielen als kürzere Texte. Ein Grund hierfür ist die inhaltliche Tiefe. Daher sollte sich jeder Website-Betreiber darum bemühen, auf jeder einzelnen Unterseite thematisch so tief zu gehen, wie es der jeweilige Inhalt erlaubt. Aber was ist, wenn der Artikel zu lang – weil beispielsweise über 5.000 Wörter – würde? Dann können einige Teilthemen allgemeiner behandelt und auf Unterseiten näher ausgeführt werden. Dies verschafft zugleich die Möglichkeit zu internen Verlinkungen.
3. Interne Verlinkungen
Wie bereits in einem unserer letzten Beiträge behandelt, ist Linkbuilding eine wichtige Maßnahme der Suchmaschinenoptimierung. Internes Linkbuilding wird betrieben, indem bei längeren Texten untergeordnete Keywords gewählt werden, um passende Unterseiten zu verfassen. Diese Unterseiten bieten detailliertere Inhalte in Bezug auf einzelne Aspekte der Oberseite.
Um ein Beispiel vorzuführen: Ein Website-Betreiber, der die Kategorie Lebensmittel unterteilt, kann den Artikel zu Lebensmitteln allgemein halten und auf Unterseiten näher über Milch und Milchprodukte, Getränke, Fleisch, Fisch usw. informieren. In diesem Fall setzt er die genannten Lebensmittel als Keyword auf der allgemeinen und übergeordneten Seite über Lebensmittel ein, verfasst je eine Unterseite zu Milch und Co., verlinkt von den Unterseiten zu der Seite über Lebensmittel und von der Seite über Lebensmittel zu den Unterseiten – et voilà: So entsteht ein internes Linkbuilding mit Inhalten, die in die Tiefe gehen.
Man spricht bei diesen Links, die zu Unterseiten mit detaillierteren Inhalten führen, von Deeplinks. Auf Deeplinks gehen wir im weiteren Verlauf ebenfalls ein. Nach der Auseinandersetzung mit dem Thema Klicktiefe können Deeplinks besser nachvollzogen werden.
4. Title-Tags und Meta-Descriptions
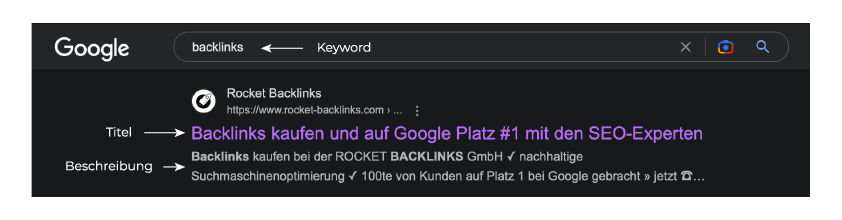
Zuletzt gibt es zwei Elemente für die Seitenstruktur, um die Anzeige in den Suchergebnissen zu optimieren: Title-Tags und Meta-Descriptions. Beide gehören zur OnPage SEO, betreffen allerdings die Anzeige außerhalb der eigenen Website. In den Suchergebnissen wird jede Webseite mit der zugehörigen URL als Webseiten-Adresse, einem Titel in Blau sowie der darunter befindlichen Meta-Beschreibung angezeigt:

Die Title-Tags stehen im Vordergrund. Einen guten Title-Tag zeichnet aus, dass er kurz und einprägsam sowie unmissverständlich ist. Er sollte, ebenso wie alle Zwischenüberschriften in Texten, genau auf den Punkt bringen, worum es auf der jeweiligen Webseite geht. Im Idealfall kommt an die erste Stelle des Title-Tags das Hauptkeyword, um das sich der Inhalt der Webseite und sämtliche Nebenkeywords drehen. Kurz wird der Title-Tag automatisch sein, weil die Suchmaschinen nur eine bestimmte Länge einblenden. Allgemein wird empfohlen, maximal 62 Zeichen zu nutzen. Alternativ gibt es SERP-Snippet-Generatoren im Internet, bei denen sich die Längen von Title-Tag und Meta-Description vorab prüfen lassen.
Die Meta-Beschreibung ist der längere Text in Grau. Mit maximal 160 Zeichen (dies ist eine pauschale Schätzung) wird der Inhalt der Webseite etwas ausführlicher beschrieben. Neben dem idealerweise wieder vorn platzierten Hauptkeyword können als Grundlage für die Erstellung einer Meta-Beschreibung die Zwischenüberschriften und Nebenkeywords genutzt werden. Weil die Title-Tags und Meta-Descriptions auch gecrawlt werden, macht es umso mehr Sinn, sich eng an den Keywords zu orientieren und bereits früh eine hohe Relevanz zu suggerieren. Im Hinblick auf die Nutzer ist es vorteilhaft, in den Meta-Descriptions sogenannte CTAs (Call-to-Actions; also Handlungsaufforderungen) einzubauen. Eine Handlungsaufforderung erhöht die Wahrscheinlichkeit zum Aufruf der Webseite. Letztlich sind es vor allem die Aufrufe der Besucher, die die Webseite nachhaltig im Ranking von Suchmaschinen steigen lassen.
Beispiele für eine schlechte Seitenstruktur
Eine schlechte Seitenstruktur zeichnet sich zunächst dadurch aus, dass eine Vielzahl der geschilderten Hinweise nicht umgesetzt wird. Somit wäre eine fehlende Sitemap bereits im Hinblick auf die SEO ein deutliches Defizit. Die Webcrawler hätten es bedeutend schwerer, die Inhalte schnell zu untersuchen und zu indexieren. Übermäßige Fließtexte sind ebenfalls ein Problem. Je anstrengender ein Text zu lesen ist, umso unattraktiver wird er für Nutzer sowie Webcrawler sein.
Neben all den bis hierhin genannten Must-Haves einer guten Seitenstruktur sind es vor allem die kleinen Details, die den Unterschied zwischen guter und schlechter Seitenstruktur machen können. Einige negative Beispiele sind:
- Erschwerter Wechsel zur Startseite: Eine Startseite sollte von jeder Unterseite der Website sofort erreichbar sein. Nutzer finden dadurch leichter zur allgemeinen Übersicht, Webcrawler können alle Seiten leichter crawlen.
- Hauptnavigation nicht links oben: Fast alle Websites haben die Navigationsleiste bzw. das Menü weit oben und links. Dies erleichtert die Nutzbarkeit. Von „innovativen Platzierungen“ des Menüs sollte abgesehen werden.
- Verlinkung auf Grafiken anstelle von Wörtern: Suchmaschinen und ebenso Nutzer tun sich schwer damit, Verlinkungen auf Grafiken zu durchblicken. Daher sind interne sowie externe Verlinkungen bestenfalls immer im Text gesetzt.
- Broken Links: So bezeichnet man Links, die nicht funktionieren. Sie sind für Nutzer ein Ärgernis und für Webcrawler ein Hindernis. Im Falle von Aktualisierungen und auch sonst im Rahmen regelmäßiger Kontrollen sind die Links auf Funktionalität hin zu überprüfen.
- Interstitials: So nennt man Werbungen, die auftauchen, während eine Webseite lädt. Einige Werbungen sind so platziert, dass sie sich nicht oder nur schwer wegklicken lassen. Dies schädigen die Struktur bzw. die Erfassung der Struktur.
Beispiele für eine gute Seitenstruktur
Hauptmerkmal einer guten Seitenstruktur ist, dass man sich in den Nutzer hineinversetzt. Es muss davon ausgegangen werden, dass er keine Ahnung von dem jeweiligen Thema hat. Ein häufiger Fehler beim Verfassen von Texten und der Schaffung von Sitemaps sowie Navigationsleisten ist, dass das eigene Wissen zum Teil oder komplett auf die Nutzer projiziert wird. Aber das ist falsch. Vielmehr sollte davon ausgegangen werden, dass sich der Nutzer nicht auskennt; außer dem Vorwissen, das er aus übergeordneten verlinkten Seiten hat. Genau deswegen sind interne Verlinkungen wichtig: Damit der Nutzer bei einzelnen Themen die eventuell auftretenden Wissenslücken durch Details auf Unterseiten auffüllen kann, um jedes Thema zu verstehen.
Der komplette Blickwinkel aus der Perspektive des Nutzers führt zu logischen und bereits intuitiv nachvollziehbaren Strukturen. Absätze und Unterteilungen in Zwischenüberschriften machen Unterschiede deutlich und zeigen, wann neue Sinnabschnitte oder Teilthemen beginnen.
Man gehe zur Veranschaulichung davon aus, dass eine Website das Thema „Gesundheit“ behandelt. In dieses große Themengebiet gehören zahlreiche speziellere Themen. Hier ein Beispiel für zehn Themen:
- Psyche
- Körper
- Vorsorge
- Darm
- Entspannung
- Krankheiten
- Ernährung
- Superfoods
- Avocado
- Medikamente
Diese Themen einfach so aufzulisten, wäre eine Option der Strukturierung. Es handelt sich schließlich nur um 10 Themen. Geht man davon aus, es gäbe 200 Themen, wäre eine Auflistung mit langer Suche verbunden: Nutzer müssten sich durch die Themen scrollen und einzelne Seiten anklicken, um das zu finden, was sie suchen. Ob sie es finden werden, wüssten sie nicht mal. Die Nutzerfreundlichkeit und Struktur einer solchen Website ließe zu wünschen übrig. Die Webcrawler, die immer adäquater in die Rolle des Nutzers schlüpfen und auf Basis dieser Perspektive die Qualität von Websites bewerten, würden eine schlechte Struktur negativ bewerten. Dies hätte umgehend negative Auswirkungen auf das Ranking der Website.
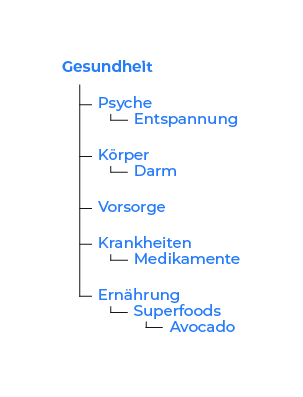
Demgegenüber steht eine Strukturierung der Themen nach untergeordneten und übergeordneten Themengebieten, wie anhand der vorigen Begriffe in diesem Beispiel demonstriert ist:

Jeder Begriff, der unter einem anderen eingerückt ist, repräsentiert einen untergeordneten Menüpunkt. So würde beispielsweise das breite Gebiet „Gesundheit“ den Punkt „Ernährung“ enthalten. Diesem Punkt untergeordnet wären die „Superfoods“ als eine besondere Gruppe von Lebensmitteln. Die „Avocado“ als eines dieser Superfoods würde, ebenso wie alle anderen Superfoods, einen untergeordneten Punkt bilden. Die Webseiten zu Superfoods und der Avocado wären zugleich Beispiele für Deeplinks.
Anhand dieser Strukturierung wird schneller ersichtlich, welche Punkte welchen untergeordnet sind. Personen, die sich gezielt über einzelne Medikamente informieren müssen, werden Bescheid wissen, dass sie unter „Krankheiten“ und „Medikamente“ nach den entsprechenden Medikamenten recherchieren müssen.
Was den Suchmaschinen-Algorithmen außerdem besonders zuzusagen scheint, sind auf den einzelnen Webseiten im Rahmen der Texte die geordneten Aufzählungen. Solche Aufzählungen zeigen Abfolgen und machen deutlich, in welcher Reihenfolge welches Wissen vermittelt wird. Dies ist für Webcrawlern ein Zeichen guter Organisation.
Klicktiefe: Definition
Die Klicktiefe ist zusammen mit der Crawling-Tiefe ein Aspekt, der eng mit der Seitenstruktur verbunden ist. Sie besagt, wie viele Klicks ein Nutzer benötigt, um zu einer bestimmten Unterseite auf der Website zu gelangen. Die folgende Grafik veranschaulicht diesen Sachverhalt:

Oft wird von der Startseite ausgegangen, was aber nicht zwingend notwendig ist. Wenn man bedenkt, dass insbesondere die neuen Nutzer in erster Linie über Unterseiten auf eine Website stoßen und sich von Unterseiten aus durchklicken, ist die Klicktiefe von der Startseite aus nicht der einzige Gradmesser. Es lohnt sich, die Klicktiefe von mehreren – vor allem den meistbesuchten – Webseiten aus zu bestimmen.
Welches Bestimmungsverfahren auch gewählt wird: Die Klicktiefe lässt Rückschlüsse auf die Crawling-Tiefe ziehen. Denn die Webcrawler gehen wie ein durchschnittlicher Nutzer vor, indem sie, nachdem sie auf eine Website gestoßen sind, von dieser ausgehend andere Seiten crawlen. Dies geschieht eine Weile lang, bis das Crawling abbricht. Für das Ranking ist es am besten, wenn der Webcrawler in dieser Zeit so viele Seiten wie möglich gecrawlt hat. Hierzu verhilft die Steigerung der Crawling-Effizienz, was durch die Ratschläge zur Seitenstruktur weiter oben im Beitrag realisiert wird. Außerdem sorgt eine hohe Relevanz der auf die Webseiten zeigenden Links dafür, dass die Webcrawler länger crawlen; d. h.: eine hohe Autorität und ein hoher Pagerank der gecrawlten Webseiten halten die Suchmaschinen-Algorithmen länger am Arbeiten.
Die Klicktiefe können Website-Betreiber zum einen mittels SEO-Programme, zum anderen händisch überprüfen. Bei der händischen Überprüfung klicken sie sich einfach durch die einzelnen Kategorien der Website und durch die Artikel. Wichtige Seiten sollten mit möglichst wenig Klicks erreichbar sein. Zu diesen wichtigen Seiten gehören umkämpfte Keywords und Oberkategorien. Eine Klicktiefe von 1 (von der Startseite und anderen wichtigen Webseiten aus durch einen Klick erreichbar) oder 2 (von der Startseite und anderen wichtigen Webseiten aus durch zwei Klicks erreichbar) ist für diese Seiten angemessen.
Nischenthemen können eine Klicktiefe von 3 oder höher aufweisen. Natürlich variiert, wie bereits die Seitenstruktur, die Klicktiefe mit der Größe der Website. Ab mehr als 500 Seiten kann über Klicktiefen von 3 und 4 als angemessen gesprochen werden. Bei Websites mit um die 100 Seiten sollte von ausschweifenden Strukturen und hohen Werten bei Klicktiefen abgesehen werden. Weil hier weniger Seiten gegeben sind, sollte die Struktur flacher konzipiert werden. Dies vereinfacht den Webcrawlern und Nutzern die Navigation und beschleunigt das Crawling.
Positive Beispiele für Klicktiefe
Um an das vorige positive Beispiel bezüglich einer Website zum Thema „Gesundheit“ anzuknüpfen: Bei einem solchen Themengebiet ist es nicht unrealistisch, dass über 5.000 Seiten zusammenkommen. Ein besonders detailliertes Konzept zur Strukturierung der Website muss ausgefeilt werden. Klicktiefen von bis zu 8 oder 9 – also recht hohe Werte – sind eine logische Folge. Was lässt sich unternehmen, um die Klicktiefen auch bei den unwichtigeren Nischenthemen zu optimieren? Hierfür sollte von folgenden Strategien Gebrauch gemacht werden:


- Tagging: Artikel lassen sich nicht nur nach dem Menü und der Zugehörigkeit zu einzelnen Themengebieten miteinander verbinden. Auch über einzelne Stichworte lassen sich Verbindungen herstellen. In der Sidebar können zusätzlich zur Navigationsleiste oben mehrere Tags eingeblendet werden, durch die Nutzer und Webcrawler schneller zu Webseiten gelangen, weil Nischenthemen über das Tagging schneller erreichbar sind.
- Beschleunigung der Website: Je schneller die gesamte Website lädt, umso mehr Inhalte können in einer bestimmten Zeit gecrawlt werden. Es bietet sich an, mit der Abnahme der Relevanz von Keywords und Themen die zugehörigen Artikel kürzer zu halten und mit weniger Multimedia-Elementen auszustatten. So steigt die Wahrscheinlichkeit, dass die Webcrawler zu den entsprechenden untergeordneten Webseiten gelangen.
Ein positives Beispiel für Klicktiefe ist also dann gegeben, wenn die Webseiten und Keywords gemäß ihrer Relevanz gestaltet und formuliert werden. Werden dazu noch Tagging-Funktionen in den Seitenleisten der Website genutzt und ähnliche Artikel eingeblendet, steigt die Chance, dass selbst stark untergeordnete Webseiten gecrawlt werden.
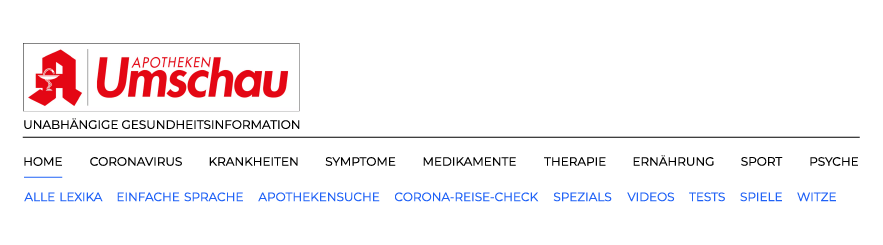
Eine Website, die diese Kriterien gut umsetzt, ist die Apotheken-Umschau. Abgesehen von dem übersichtlichen Menü, das nach Themengebieten segmentiert, gibt es das Untermenü mit einer Segmentierung nach Formaten wie z. B. Videos, Tests, Witzen, Lexika und weiteren:

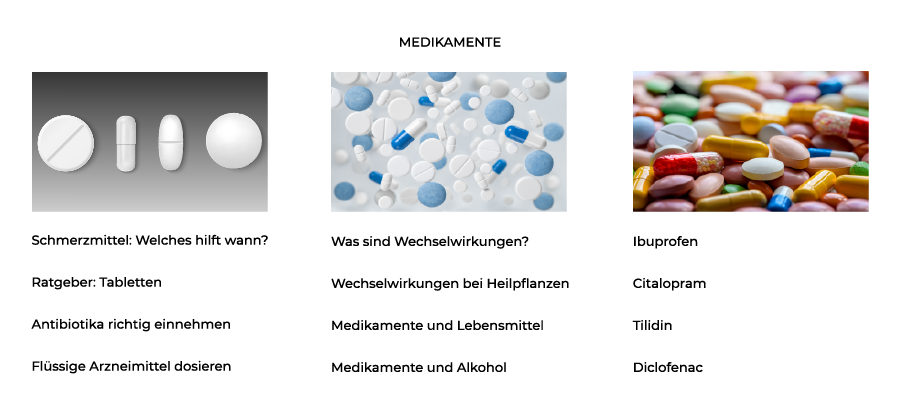
Zusätzlich findet sich eine umfassend aufgebaute Startseite, die diverse Unterteilungen enthält. Hierzu gehören mitunter Segmentierungen nach aktuellen Themen, stark gefragten Themen und nochmals den Kategorien von oben, die viel detaillierter aufgeführt sind. Beispielsweise findet sich die Kategorie „Medikamente“ von oben im weiteren Verlauf der Startseite weiter unten noch feiner aufgesplittet. So lassen sich einzelne Themen direkt anklicken, was die Klicktiefe optimiert:

Negative Beispiele für Klicktiefe
Wieder gilt, wie bei der Seitenstruktur: Je weniger der generellen Hinweise und der vertiefenden Aspekte aus den eben erwähnten positiven Beispielen befolgt werden, umso mehr negative Kritikpunkte liegen vor. Demnach sind allein das Nichtbefolgen der Tagging-Funktionen und die ausbleibende Beschleunigung der Website negative Beispiele für Klicktiefe.
Ein negatives Beispiel tut sich vor allem bei fehlenden Aktualisierungen von Links auf. Eine hohe Anzahl an Broken Links senkt das Tempo des Crawlings, was negativ zur Klicktiefe und Crawling-Tiefe beiträgt. Außerdem sind Weiterleitungen ein wichtiges Thema: Bei Aktualisierungen von Links kommt es häufig dazu, dass mit Weiterleitungen gearbeitet wird. Das Problem bei Weiterleitungen ist, dass der Webcrawler zwei Webseiten crawlen muss; nämlich die, zu der er zuerst geschickt wird, und dann per Weiterleitung die neue Webseite unter dem aktualisierten Link. Weiterleitungen haben zwar wichtige Funktionen. Aber eine hohe Anzahl an Weiterleitungen senkt das Tempo des Crawlings und verschlechtert somit die Crawling-Tiefe. Die Klicktiefe – also aus Sicht der Nutzer – bleibt immerhin unbetroffen.
Hierarchiestruktur und Deeplinks
Bei all den Ausführungen über Keywords, interne Verlinkungen und Klicktiefen wird das Hauptaugenmerk darauf gelegt, die kleineren Webseiten zu leveln und ihnen ausreichend Bedeutung beizumessen. Man spricht bei den Verlinkungen zu Unterseiten von Deeplinks. Dadurch, dass es inhaltlich in die Tiefe geht, wird sog. Deep Content kreiert, zu dem Deeplinks gesetzt werden. Dieses Vorgehen ist wichtig, aber es sollte beachtet werden, dass die herkömmliche Hierarchie hinter einer Seitenstruktur nicht vergessen wird: Der Großteil der Verlinkungen und Inhalte sollte immer zu den übergeordneten Seiten erfolgen.
Ein Problem, wenn auffällig viele Links zu Nischenthemen, Longtail-Keywords bzw. untergeordneten Webseiten gesetzt werden, ist ein Manipulationsverdacht durch die Suchmaschinen-Algorithmen. Es ist abwegig, dass bei einer Domain mit dem Thema „Automobile“ mehr Deeplinks zum Artikel über „Endschalldämpfer eines Auspuffs“ als zum Artikel über „Fahrzeugteile“ führen. Wären mehr solcher Missverhältnisse gegeben, wäre es umso wahrscheinlicher, dass die Suchmaschinen-Algorithmen befänden, dass aus etwaigen Gründen unwichtigen Themen eine ungerechtfertigte Wichtigkeit suggeriert werden soll. Wenn die zugehörigen Webseiten dann noch mit Verkaufslinks zugestopft sind, ist eine negative Auswirkung auf das Ranking umso wahrscheinlicher.
Die grundsätzliche Devise ist also, den Deep Content zu entfalten und mit möglichst guter Klicktiefe zu verlinken, dabei aber nie die Priorität und klare Hierarchiestruktur aus den Augen zu verlieren: Die übergeordneten Themengebiete, die mehr Inhalte hergeben und deren Keywords das höchste monatliche Suchvolumen aufweisen, sollten mehr eingehende sowie ausgehende Links haben und auch reicher an hochqualitativem Inhalt sein.
Die Wirkung auf Nutzer bei Einhaltung der Richtlinien
Die Wirkung auf Nutzer bei Einhaltung aller beschriebener Richtlinien ist zunächst hochwertiger Inhalt. Gemäß dem bekannten Online-Marketing-Credo „Content is King!“ würde dies zur besten Information bzw. Unterhaltung der Nutzer führen. Alle Inhalte wären verständlich geschrieben und strukturiert. Die abwechslungsreiche Darstellung mit vielem Deep Content und zugehörigen Deeplinks würde zu geringen Absprungraten führen. Dies würde weitestgehend für die Unterseiten gelten.
Die Website als komplettes Konstrukt würde ebenfalls profitieren. Denn über HTML-Sitemaps sowie ein durchdachtes Menü, Tagging mit Deeplink und weitere Elemente entstünde Einfachheit in der Navigation und der Übermittlung der Inhalte. Eine geringere Absprungrate als ohne SEO im Hinblick auf Seitenstruktur und Klicktiefe wäre die positive Folge. Die längere Verweildauer der Nutzer würde zu positiven Eindrücken beitragen. So würde auch das Renommee der Website zugewinnen. Bei einer Verknüpfung mit sonstigen Marketing-Maßnahmen, wie z. B. dem Social-Media-Marketing, bestünden realistische Chancen, dass sich die Qualität der Website schnell verbreiten und mehr Nutzer anziehen würde. Sparsamer Umgang mit Interstitial sowie Cookies würde das Nutzererlebnis um häufige Hindernisse minimieren und zu einem Sympathie-Gewinn bei den Nutzern beitragen.
Die Wirkung auf Rankings bei Einhaltung der Richtlinien
Zu der Bedeutung von Sitemaps hat ein Experte aus der Webmaster Central von Google Stellung bezogen. In dem Video betont er speziell die Bedeutung der HTML-Sitemap. Diese sei im Gegensatz zur XML-Sitemap nicht nur für den Googlebot vorteilhaft, sondern auch für die Nutzer. Im Idealfall würden beide Sitemaps genutzt. Es werde nicht garantiert, dass diese Sitemaps und ein Großteil der darauf befindlichen Links gecrawlt würden. Aber es könne helfen, einzelne Webseiten zu entdecken.
In einer anderen Stellungnahme von Google-Mitarbeiter John Mueller wurde mit dem Mythos aufgeräumt, eine hohe Menge an Kategorien und Unterkategorien sei durch die in den URLs auftretenden Slashes (URL-Slashes sind das „/“ am Ende einer Domain-Adresse) schädlich. Er sagte, die Menge der Slashes in den URLs einer Website spiele keine Rolle für das Ranking einer Website bei Google. Vielmehr gab Mueller zu verstehen, es sei wichtig, Kategorien und Unterkategorien zu bilden und dabei URLs mit Slashes in Kauf zu nehmen. Denn dieses Vorgehen trage zu einer besseren Klicktiefe bei, die Webseiten in den Augen von Google relevanter mache.
Experte Gary Illyes von Google bezieht sich in einem Blog-Beitrag in der Google Search Central auf die Bedeutung einer hohen Crawling-Effizienz. Er bestätigt dabei u. a., dass Websites nur über eine bestimmte Dauer durch den Googlebot gecrawlt würden. Eine hohe Crawling-Effizienz durch schnelle Ladezeiten und gute Strukturen helfe dabei, möglichst viele Webseiten crawlen zu lassen und auf diesem Wege das Ranking der Webseiten eventuell zu verbessern.
Wer sich an die Richtlinien von Seitenstruktur und Klicktiefe hält, profitiert also nachhaltig von besseren Rankings. User, die sich auf einer Seite gut zurechtfinden und entsprechend lange auf dieser verweilen, pushen diesen positiven Effekt sogar noch erheblich.
To-do-Liste: Check von Seitenstruktur und Klicktiefe
- Habe ich die Google Search Console, Google Analytics und eventuell die Tools anderer Suchmaschinen für meine Website eingerichtet?
- Verfüge ich über SEO-Tools, deren Tarife und Funktionen dem aktuellen und künftigen Umfang meiner Website angepasst sind und mir selbst das Crawlen ermöglichen, damit ich regelmäßig Aktualisierungen sowie Optimierungen vornehmen kann?
- Habe ich die Keywords und die User Intention hinter den Keywords analysiert, um auf dieser Basis Inhalte zu schaffen?
- Habe ich eine inhaltlich logische und mit Bezug auf die Keywords relevante Struktur für alle Inhalte auf der Website geschaffen, aus denen sich eine klare Hierarchie der Ober- und Unterthemen ergibt?
- Habe ich eine HTML-Sitemap und am besten zusätzlich eine XML-Sitemap erstellt, die ich regelmäßig pflege?
- Habe ich bei WordPress und anderen Systemen zum Content Management die Funktion „Suchmaschinen davon abhalten, diese Webseite zu indexieren“ oder eine ähnliche Funktion deaktiviert?
- Beachte ich bei allen Webseiten, die ich mit Inhalten fülle, die folgenden Richtlinien?
- Überschrift mit h1-Tag vergeben; bei ausreichender Länge den Text thematisch sinnvoll und, gemäß den Keywords, in Zwischenüberschriften gliedern (h2, h3 etc.)
- klar erkennbare Schrift in ausreichender Größe wählen
- von Absätzen, Aufzählungen und Grafiken zur Auflockerung des Textes Gebrauch machen
- Videos sind grundsätzlich gern gesehen, verlängern aber die Ladezeiten der Webseite; erst ab einer Textlänge von rund 1.000 Wörtern einbinden
- den ein oder anderen Deeplink im Text einbauen, der zu übergeordneten und/oder untergeordneten Themen verlinkt
- interne Verlinkungen möglichst direkt im Text und nicht auf Grafiken oder anderen Multimediaelementen einbauen
- Habe ich, um dem Deep Content eine gute Klicktiefe sowie Crawl-Tiefe zu ermöglichen, Tagging-Funktionen und „Ähnliche Beiträge“-Features genutzt?
- Nutze ich die Seitenleisten der Website, um zusätzlich zum Navigationsmenü eine weitere Menüstruktur zur Verfügung zu stellen und somit die Klicktiefe sowie Crawl-Tiefe zu verbessern?
- Aktualisiere ich die Links regelmäßig, um Broken Links und übermäßige Weiterleitungen zu verhindern?
- Aktualisiere ich die Inhalte regelmäßig, um den Webcrawlern einen Anreiz zu geben, die Webseiten regelmäßig zu besuchen?
- Verzichte ich auf Interstitial, um das Nutzererlebnis nicht zu stören?
Fazit: Klare Konzepte schaffen und umsetzen!
Letztlich sind Seitenstruktur, Deeplinks, Klicktiefe, Sitemaps und alle anderen Elemente nichts anderes als die Ausdrucksweisen dessen, dass Website-Betreiber von vornherein alles richtig machen. Erst wenn ein klares Konzept und somit ein plausibler Plan vorliegt, sollte mit der Umsetzung der Website begonnen werden. Werden dabei all die vorgestellten Elemente verwendet, sind gute Auswirkungen auf das Ranking durch professionelle SEO eine selbstverständliche Folge.
Website-Betreiber mit wenig Affinität zu technischen Themen sollten sich darauf einstellen, bei einigen Aspekten eventuell an ihre Grenzen zu gelangen. In der robots.txt Hinweise auf die XML-Sitemap zu setzen und Meta-Tags mit „No-Index“ zu managen, erfordert hin und wieder die Zusammenarbeit mit Agenturen bzw. Fachleuten. Eine solche Zusammenarbeit sollte bei Unsicherheit von vornherein angestrebt werden, um Folgefehler zu vermeiden und die eigene Website möglichst effizient und erfolgreich zugleich aufzubauen.
Einzelnachweise
Einfluss der Seitenstruktur und Klicktiefe auf das Ranking
Author:Jakob Friesen
Datum:02.01.2021
Inhaltsverzeichnis
- Seitenstruktur: Definition
- Wichtige Elemente zur Strukturierung einer Website
- Beispiele für eine schlechte Seitenstruktur
- Beispiele für eine gute Seitenstruktur
- Klicktiefe: Definition
- Hierarchiestruktur und Deeplinks
- Die Wirkung auf Nutzer bei Einhaltung der Richtlinien
- Die Wirkung auf Rankings bei Einhaltung der Richtlinien
- To-do-Liste: Check von Seitenstruktur und Klicktiefe
- Fazit: Klare Konzepte schaffen und umsetzen!

Informationen oder haben
sonstige Fragen?
Klicken Sie auf eine der Kontaktmöglichkeiten - wir freuen uns über Ihren Kontakt!